Great Info About How To Improve At Css

The style attribute can contain.
How to improve at css. To use inline styles, add the style attribute to the relevant element. Web two years ago, i had just gotten employed at my job and we were going through an in between projects and contacts phase. Minify css to reduce file size use shorthand and inheritance to limit the code needed get rid of unused.
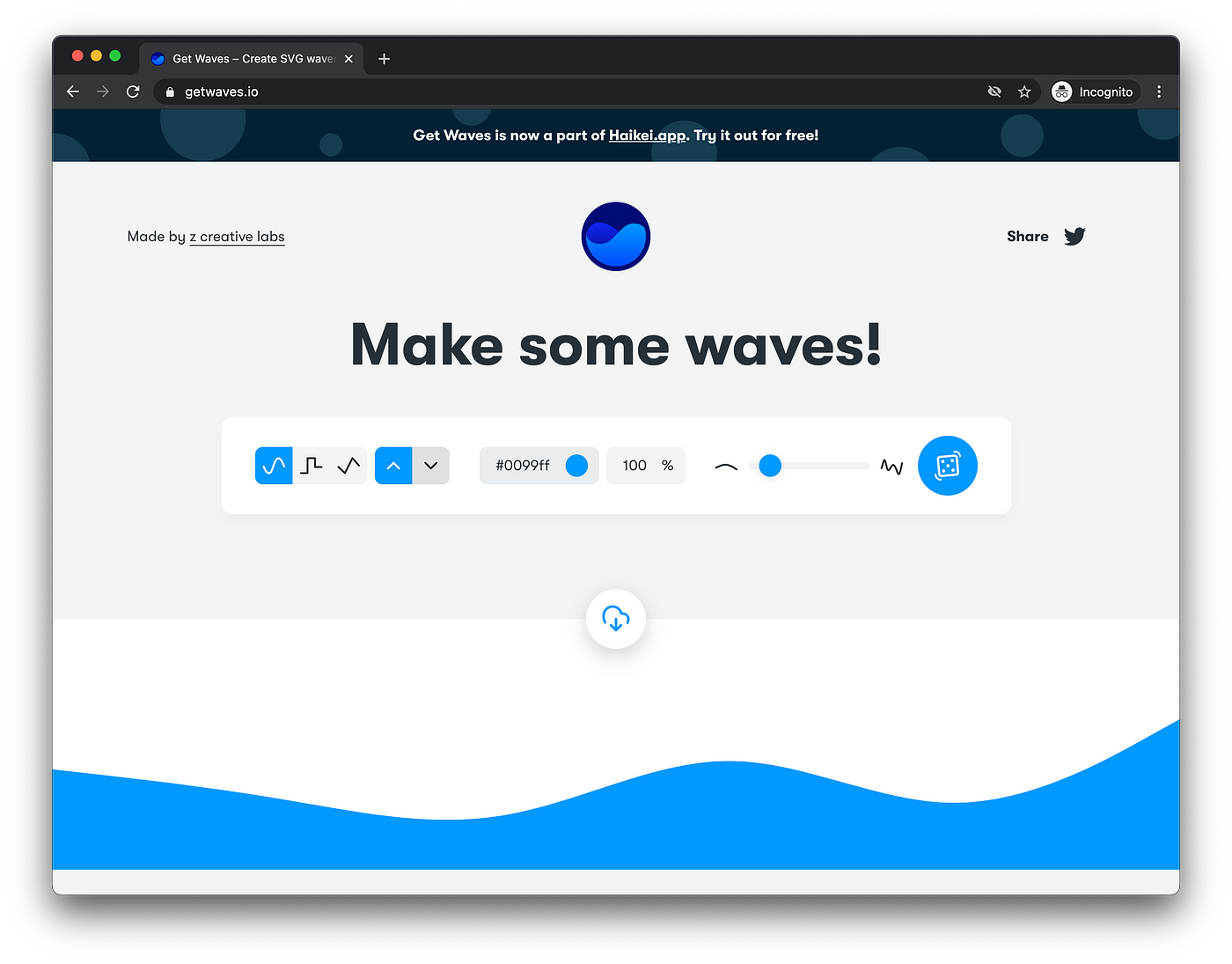
Web whatever the cause, it doesn’t have to be that way. Try to solve an exercise by editing some code. You can find related css tutorials shown in the video below.realistic business car.
Web we have gathered a variety of css exercises (with answers) for each css chapter. The drawback of this solution is the cost. Web more tips for improving css performance 1.
Web and here’s the tl;dr for delivering optimized css for better web performance: Get a hint if you're stuck, or show the answer to. You can get the course with a huge 50% discount, saving about 70.
The preload resource hint tells browsers to fetch resources earlier than they would. There's no resource that will ever teach you. Web if you really want to grasp css, you should improve your understanding of content positioning.
Web how do i improve my css skills? It is style sheet language, or we can say it is a markup language. Web to celebrate this great occasion, we’re providing you with some amazing offers: